GOOGLE WILL UPDATE IT’S RANKING FACTORS VERY SOON
HERES WHAT YOU NEED TO KNOW
Google is updating its ranking factors in a little over a month (the rollout starts in May 2021) and if your website doesn’t meet it’s new guidelines your organic search engine rankings will be affected.
AND NOT IN A GOOD WAY.
They make changes to their search algorithm hundreds of times a year (about 500 to 600 times to be precise 🤯), but don’t update their ranking factors anywhere near that often.
Their announcement came back in November 2020 and said

SO WHAT’S DIFFERENT?
Google are adding three measurements (collectively called Core Web Vitals) to their ranking factors – joining mobile friendliness, security and safety which were already included as signals.
The three measurements are called Largest Contentful Paint (LCP), First Input Delay (FID) and Cumulative Layout Shift (CLS).

LCP measures loading performance, FID measures interactivity and CLS measures visual stability. Together they considered critical to Google and are essential to giving your site visitors a great experience.
They grade pages from Poor to Good and and each measurement has it’s own targets. We’ll cover each of these individually later.
Introducing User Experience signals is not new to Google. Back in April 2015 they started adding more mobile friendly sites in their search results, and in September 2016 they announced that they would start reporting sites that were not secure (didn’t have an HTTPS prefix).
WHAT DOES THIS ACTUALLY MEAN?
Essentially if one of your web pages performs poorly on these Core Web Vitals measurements, it will be bad for your SEO (Search Engine Optimisation) and organic search rankings.
We’ve explained each of the measurements below:

Largest Contentful Paint measures the loading performance time of the largest piece of content on the page.
The quicker it loads, the better your score will be. The gradings for Largest Contentful Paint are
Good 2.5 seconds or less
Needs improvement 2.6 seconds to 4 seconds
Poor longer than 4 seconds
The largest piece of content is usually an image, video or a large block of text.

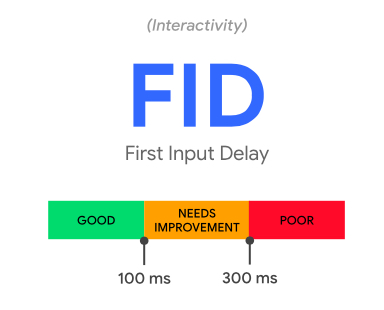
First Input Delay measures the time between a visitor to your site making their first input (clicking on a menu link, starting to fill out fields in a form, clicking a button etc) and the browser responding to this request.
The longer the delay, the lower the quality of the user experience as the visitor may get bored or leave while waiting for the page to respond.
The bands for this are
Good 100 milliseconds or less
Needs improvement – 101 milliseconds to 300 milliseconds
Poor – more than 300 milliseconds
FID is only important when a user visits a page that needs their input or interaction. Google considers the following elements when measuring the interactive time:
Links
Menu dropdown lists
Text fields
Radio buttons
Checkboxes

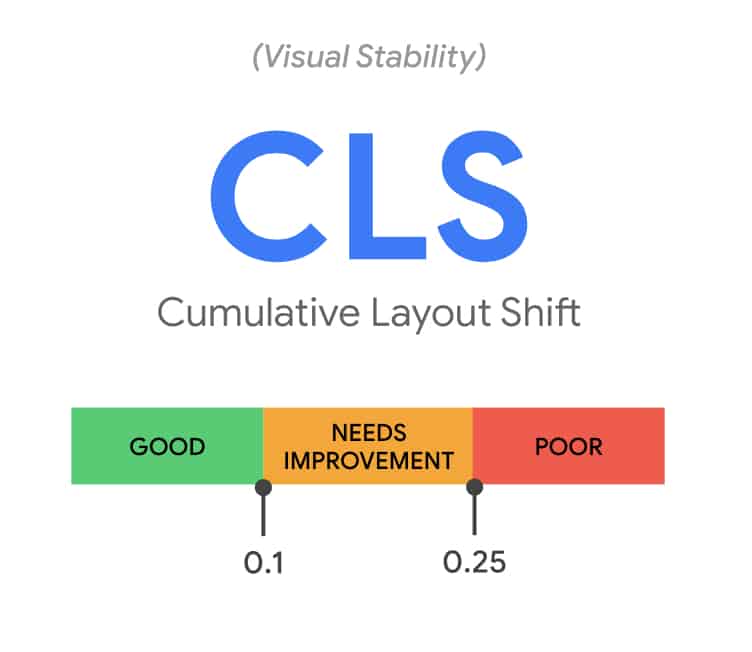
CLS measures visual stability.
Have you ever been reading a webpage and the text suddenly moves and you’ve lost your place? Or you’re about to tap a link or button and it moves and you hit something else instead? That’s layout shift.
The gradings for CSL are
Good – 0.1 or less
Needs improvement – 0.2 to 0.25
Poor – greater than 0.25
We won’t go into the technicalities of why it happens but it’s usually a video or image that has unknown dimensions or a plugin or ad that dynamically resizes itself. It could also be caused by dynamic content such as pop ups that take longer to load than static content on the page or fonts that display bigger or smaller than what they should do.
SO WHAT DO I NEED TO DO?
Thankfully google offers a free tool so you can check if your site measures up.
REMEMBER GOOGLE RANKS WEB PAGES NOT WEB SITES SO YOU’LL NEED TO DO THIS CHECK ON EACH ONE OF THE PAGES ON YOUR SITE
If you have any issues the report will give you specific guidance on how to fix them.
Scroll down to the Opportunities and Diagnostics sections:

You will see a drop down arrow next to each issue found.
If you click on this it will tell you specifically what to do to address each item.
Some will be fairly straightforward, some will need the help of a web developer depending on the type of CMS you use and your technical knowledge.
You’ve got just over a month to resolve your issues so start now!
NEED HELP RESOLVING THESE ISSUES?
Our completely free four week SEO Essentials covers this and much more. Pop your details in below to get instant access to the first lesson!
GET INSTANT ACCESS!
Enter your email address now to get instant access to the first lesson!
(Please don’t use an iCloud email address to sign up – we have problems getting through Apple’s spam filters!)
THANKS
Your first lesson is winging it’s way to your inbox 😀
If you have any problems please contact us on hello@thedigitalmarketingfairy.co.uk






